Announcing My First Web App: Zendash
"This is ridiculous", I thought. "Surely there must be a way to fix this with software!"
I’m happy to announce that I've reached a major personal milestone--I finished & deployed the beta version of my side project, Zendash.
The Problem
I'm about 18 months into my role in Customer Support at IFTTT. About 6 months ago, I was meeting with my manager to set performance goals for the upcoming year. With my growing knowledge of IFTTT's product, I wanted to identify a stretch goal to shoot for in terms of number of tickets responded to per day.
I was frustrated because during my workday, Zendesk doesn't show me how many tickets I've responded to in the current day. I can go back and view the previous day's total, but no real-time counter is provided. To track my efficiency on a particular workday, I'd be forced to scratch tally marks on a notepad next to my Mac, an easily-forgotten action that breaks a good workflow by forcing my hand away from the keyboard.
"This is ridiculous", I thought. "Surely there must be a way to fix this with software!"
As I reviewed Zendesk's API documentation, I realized it would be possible to build a simple web app to solve my problem, and that I could probably make it work for all of my colleagues on the Support team.
This project would be a great learning opportunity, because it'd require me t0 learn three topics I hadn't built before:
- fetching and periodically refreshing data on the client-side
- configuring a database
- user authentication
So, I dove in! Six months of hacking in my spare time on nights and weekends, here's what I made.
The Solution
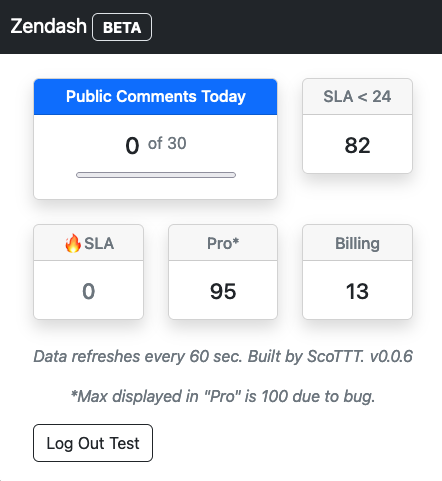
Zendash is a realtime dashboard that tells you how many Zendesk tickets you’ve responded to today (specifically the number of "public comments" you’ve added since midnight Pacific time). The dashboard also displays how many tickets are in some of the Zendesk queues that we use.

Tech Stack
Frontend
- React.js (Create-React-App, deployed to Vercel)
- Bootstrap
Backend
- PocketBase (deployed to Fly.io, following this guide)
- Google Cloud Schedulers & Cloud Functions (running daily cron jobs to reset each user’s “Public Comments Today” counter, and to wrap the Zendesk API to simplify queries)
Test it out!
→ zendash.vercel.app
user: test
password: zendash
